1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
| <template>
<view class="container">
<view>
<uni-forms ref="taskForm" :model="taskForm" labelWidth="80px">
<!-- 任务类型单选 -->
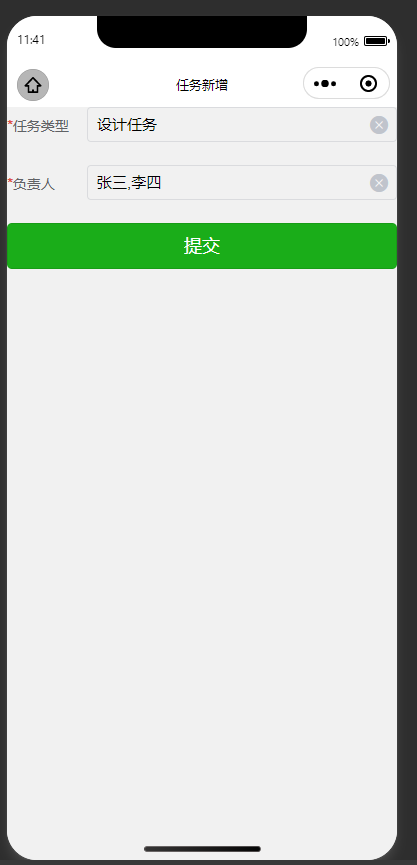
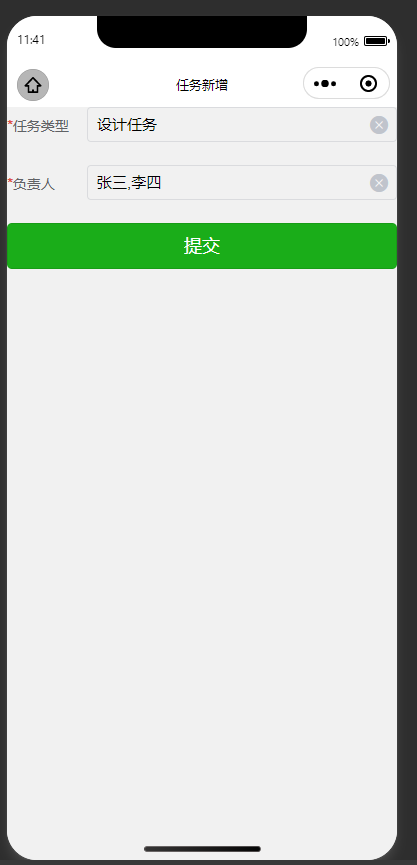
<uni-forms-item label="任务类型" name="type">
<view class="item">
<view :class="['select', taskForm.type ? 'selected' : '']"
@tap="openTypeSelectionBox(taskForm.type)">
{{ taskForm.type ? getTaskTypeName(taskForm.type) : '请选择任务类型' }}
</view>
<!-- 如果有内容显示关闭图标 -->
<uni-icons v-if="taskForm.type !== ''" type="clear" size="24" color="#c0c4cc" class="close-btn"
@tap="clearType"></uni-icons>
<!-- 如果没有内容显示下拉图标 -->
<uni-icons v-else type="pulldown" size="24" color="#c0c4cc" class="close-btn"
@tap="openTypeSelectionBox(taskForm.type)"></uni-icons>
<my-curry-multi-select title="请选择" :show="taskTypeShow" :columns="taskTypeList"
:defaultIndex="defaultTaskTypeIndex"
:isMultiSelect="false"
@confirm="confirmType($event)"
@cancel="taskTypeShow = false"></my-curry-multi-select>
</view>
</uni-forms-item>
<!-- 负责人多选 -->
<uni-forms-item label="负责人" name="personInChargeIds">
<view class="item">
<view :class="['select', (Array.isArray(taskForm.personInChargeIds) && taskForm.personInChargeIds.length > 0) ? 'selected' : '']"
@tap="openPersonInChargeIdsMultiSelectionBox(taskForm.personInChargeIds)">
{{ (Array.isArray(taskForm.personInChargeIds) && taskForm.personInChargeIds.length > 0)
? getUserNamesByIds(taskForm.personInChargeIds)
: '请选择负责人' }}
</view>
<uni-icons v-if="Array.isArray(taskForm.personInChargeIds) && taskForm.personInChargeIds.length > 0"
type="clear" size="24" color="#c0c4cc" class="close-btn"
@tap="clearPersonInChargeIds"></uni-icons>
<uni-icons v-else type="pulldown" size="24" color="#c0c4cc" class="close-btn"
@tap="openPersonInChargeIdsMultiSelectionBox(taskForm.personInChargeIds)"></uni-icons>
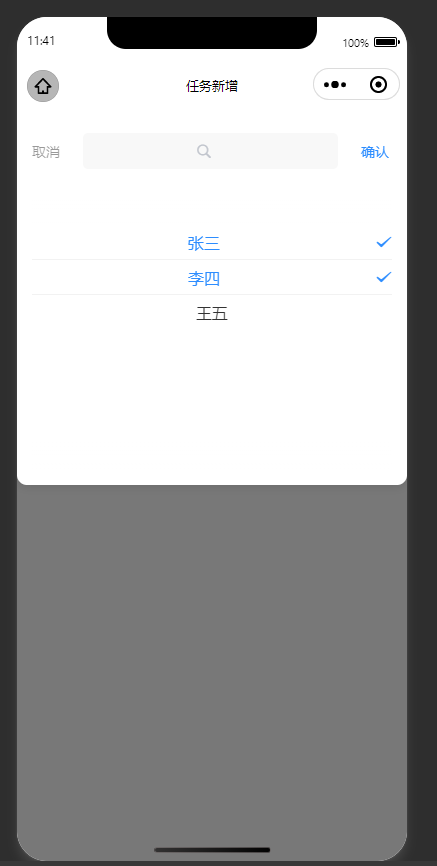
<my-curry-multi-select title="请选择" :show="taskTaskPersonInChargesShow"
:columns="userList"
:defaultIndex="defaultTaskPersonInChargesIndex"
:isMultiSelect="true"
@confirm="confirmPersonInChargeIds($event)"
@cancel="taskTaskPersonInChargesShow = false"></my-curry-multi-select>
</view>
</uni-forms-item>
</uni-forms>
<button type="primary" @click="submit">提交</button>
</view>
</view>
</template>
<script>
import myCurryMultiSelect from "@/components/curry-multi-select/my-curry-multi-select.vue";
export default {
components: {myCurryMultiSelect},
data() {
return {
// 当前正选择哪个任务类型元素
defaultTaskTypeIndex: [],
// 任务类型列表,单选
taskTypeList: [
{"label": "指派任务", "value": 1},
{"label": "设计任务", "value": 2},
{"label": "代办", "value": 2}
],
// 是否展示任务类型下拉选项
taskTypeShow: false,
// 当前正选择哪些任务负责人元素
defaultTaskPersonInChargesIndex: [],
// 是否展示任务负责人下拉选项
taskTaskPersonInChargesShow: false,
// 用户列表,多选
userList: [
{ value: 1, label: '张三' },
{ value: 2, label: '李四' },
{ value: 3, label: '王五' },
],
// 表单数据
taskForm: {
taskTitle: '',
insertUser: '',
type: 2,
personInChargeIds: [1,2],
personInChargeId: null,
taskContent: '',
requiredCompletionTime: '',
actualCompletionTime: '',
weight: '',
weightScore: '',
timeoutStatus: '0',
participants: [],
taskPictureUrl: [],
taskFileUrl: [],
useSchedule: '1',
standardWorkingHours: '',
},
// 表单验证规则
rules: {
type: {
rules: [{required: true, errorMessage: '任务类型不能为空'}]
},
personInChargeIds: {
rules: [
{
required: true,
errorMessage: '负责人不能为空',
validateFunction: (rule, value) => {
return Array.isArray(value) && value.length > 0;
}
}
]
},
},
}
},
onLoad() {
},
created() {
},
onReady() {
this.$refs.taskForm.setRules(this.rules)
},
methods: {
// =====单选====
// 打开任务类型选择框
openTypeSelectionBox(val) {
console.log('执行了openTypeSelectionBox,展开选择框时val值是:', val)
this.defaultTaskTypeIndex = val !== '' ? [String(val)] : [];
console.log('this.defaultTaskTypeIndex',this.defaultTaskTypeIndex)
this.taskTypeShow = true;
},
// 清空类型选择框
clearType() {
this.defaultTaskTypeIndex = [];
this.taskForm.type = '';
},
// 获取任务类型名称,把值转换为名称显示出来
getTaskTypeName(value) {
const option = this.taskTypeList.find(item => String(item.value) === String(value));
return option ? option.label : '请选择任务类型';
},
// 确认选择任务类型
confirmType(e) {
// e是一个数组
this.taskForm.type = e.value[0];
this.taskTypeShow = false;
},
// =====多选====
// 打开负责人多选框
openPersonInChargeIdsMultiSelectionBox(val) {
console.log('执行了openPersonInChargeIdsMultiSelectionBox,展开选择框时val值是:', val)
this.defaultTaskPersonInChargesIndex = Array.isArray(val) ? val.map(item => String(item)) : [];
console.log('this.defaultTaskPersonInChargesIndex', this.defaultTaskPersonInChargesIndex)
this.taskTaskPersonInChargesShow = true;
},
// 清空负责人选择框
clearPersonInChargeIds() {
this.defaultTaskPersonInChargesIndex = [];
this.taskForm.personInChargeIds = null; // 继续保持你的设定
},
// 获取任务负责人名称,把值转换为名称显示出来
getUserNamesByIds(values) {
if (!Array.isArray(values) || values.length === 0) return '请选择负责人';
const labels = values.map(value => {
const option = this.userList.find(item => String(item.value) === String(value));
return option ? option.label : value;
});
return labels.join(',');
},
// 确认选择任务负责人
confirmPersonInChargeIds(e) {
// e是一个数组
this.taskForm.personInChargeIds = e.value;
this.taskTaskPersonInChargesShow = false;
},
// 提交表单
submit() {
console.log('提交时表单数据是:', this.taskForm)
// 就是上面这个写法有一个问题,就是提交的时候,选择框的绑定的都是字符串。就是是数值,也是转为字符串的。但是前段字符串,后端用Long也能接收。所以问题不大。
this.$refs.taskForm.validate().then(res => {
this.$modal.msgSuccess("修改成功")
})
},
}
}
</script>
<style lang="scss">
.item {
width: 100%;
padding: 0;
position: relative;
display: flex;
align-items: center;
height: 35px;
.select {
flex-grow: 1;
border: 1px solid #dadbde;
padding: 4px 9px;
border-radius: 4px;
font-size: 12px;
box-sizing: border-box;
color: #6a6a6a;
line-height: 25px;
height: 100%;
overflow: hidden;
&.selected {
color: black;
font-size: 15px;
}
}
.close-btn {
position: absolute;
right: 6px;
top: 50%;
transform: translateY(-50%);
color: red;
cursor: pointer;
}
}
</style>
|