注意事项
要使用extended(拓展)版本,才能完成该主题的全部功能搭建。因为我们之前下载的就是extended版本的,所以不用调整。Hugo 下载和安装的内容在《Hogo 安装保姆级教程》中。
本文内容是在《Hogo 安装保姆级教程》搭建的环境之后进行的,虽然,m10c很简单,也蛮美观的,但是因为m10c没有搜索功能,所以我想换一个主题。

挑选主题
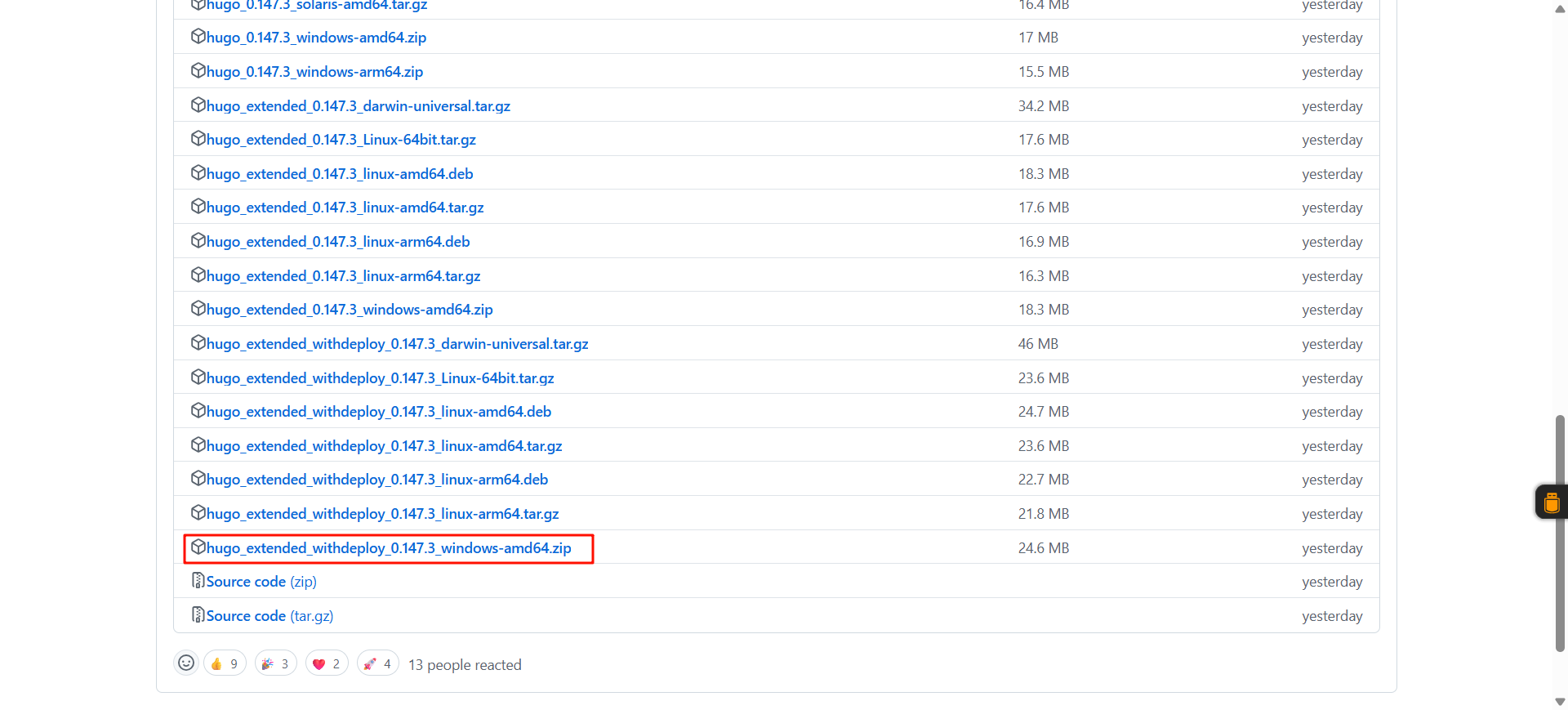
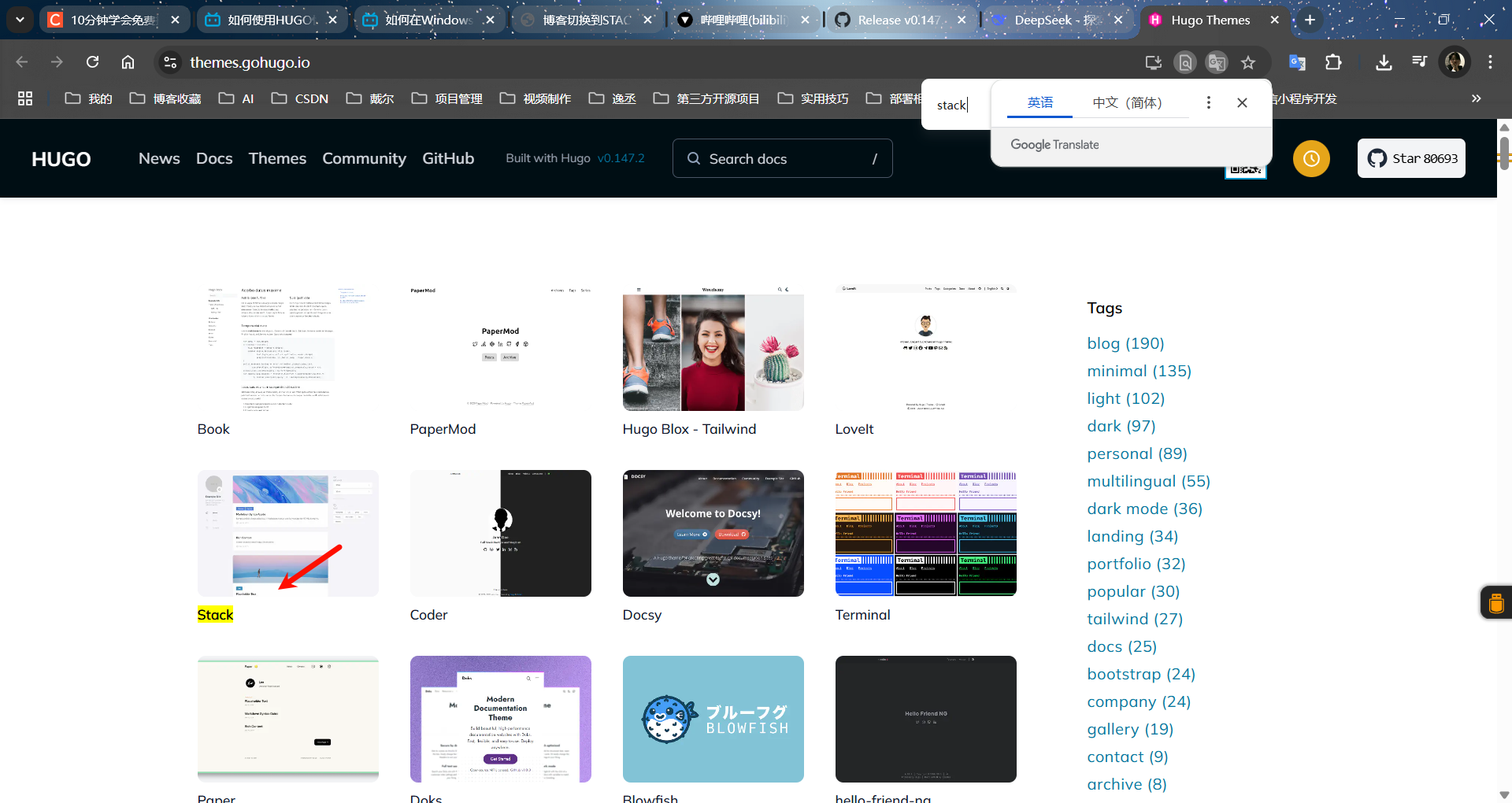
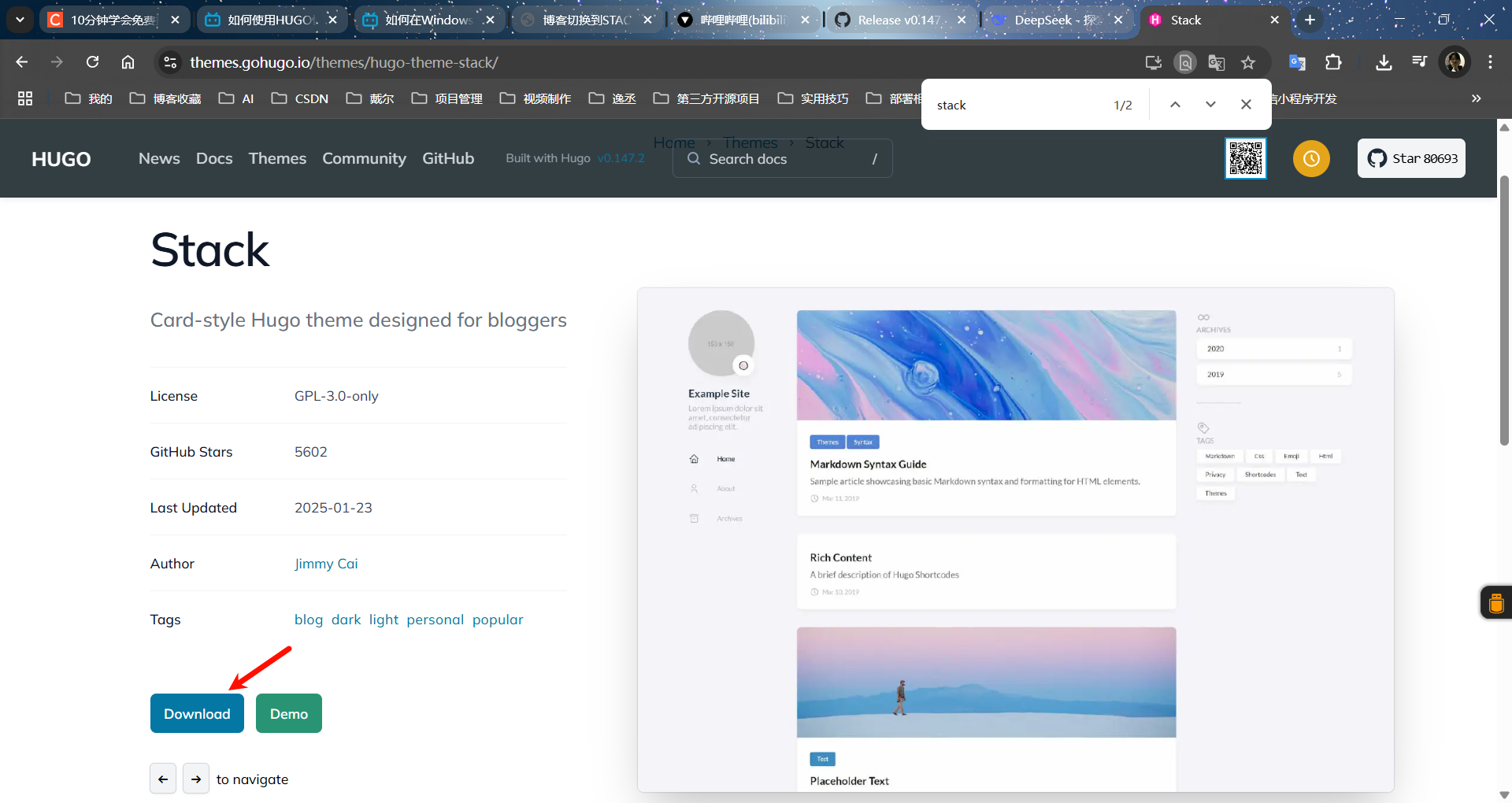
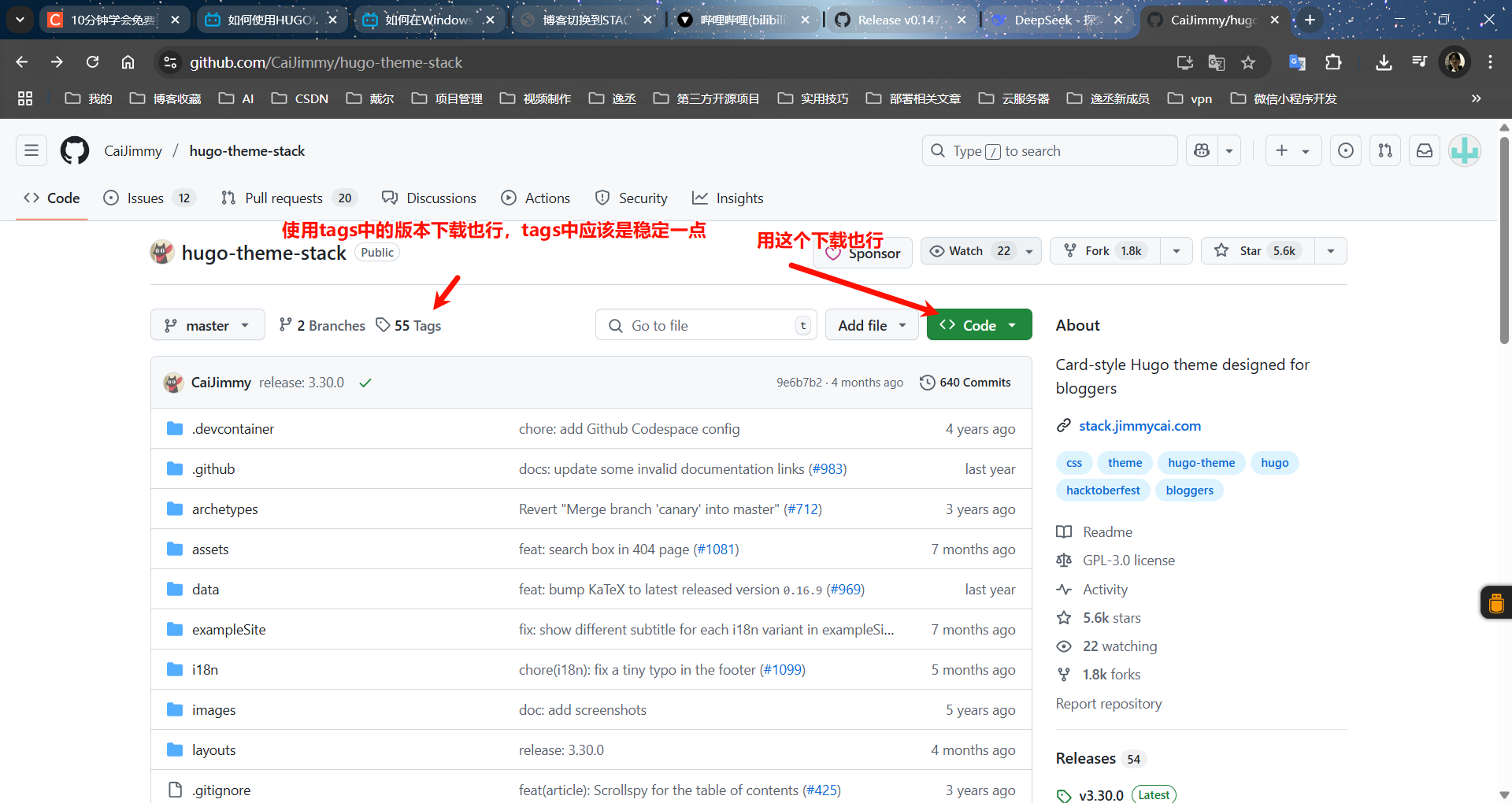
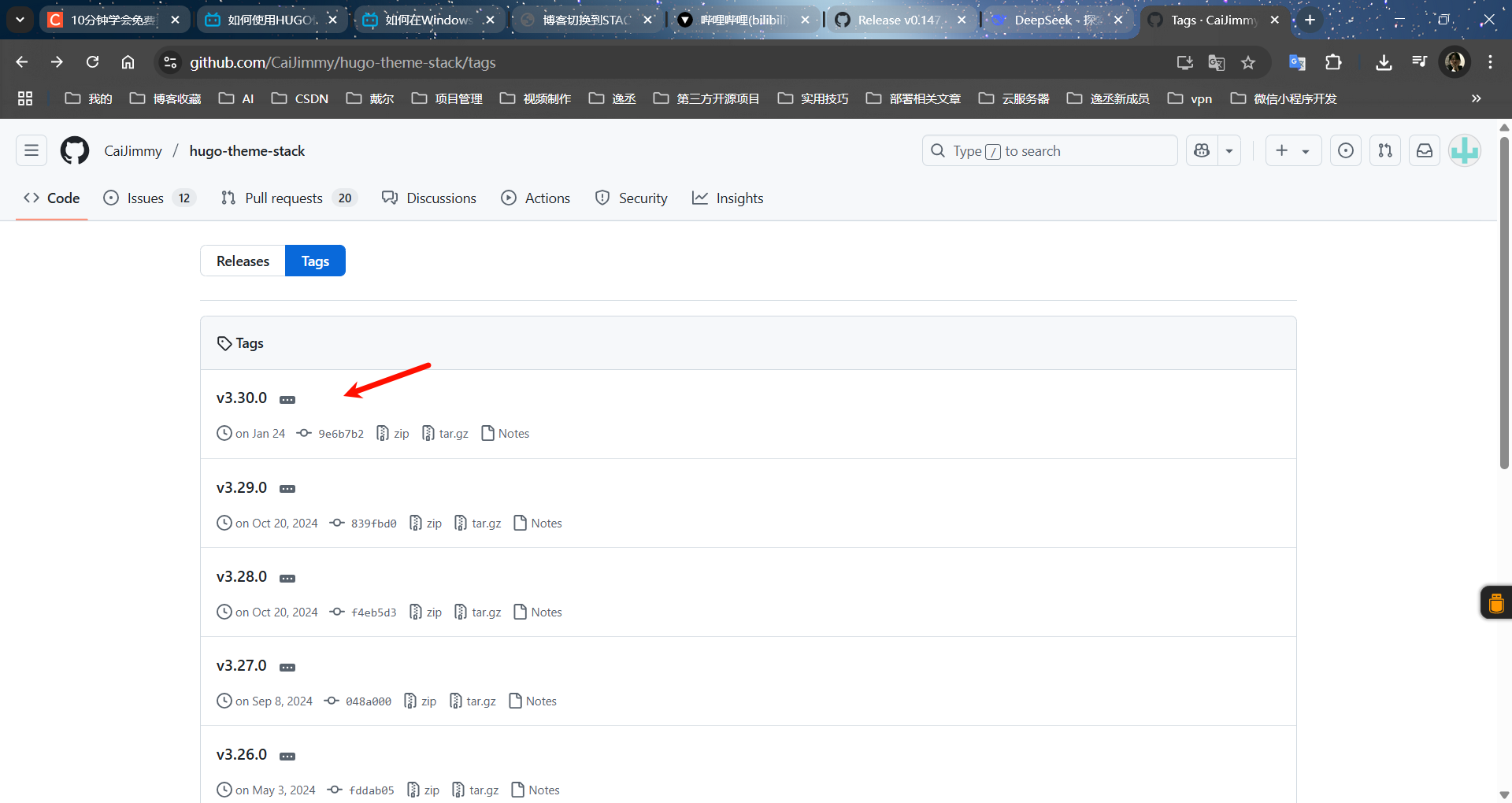
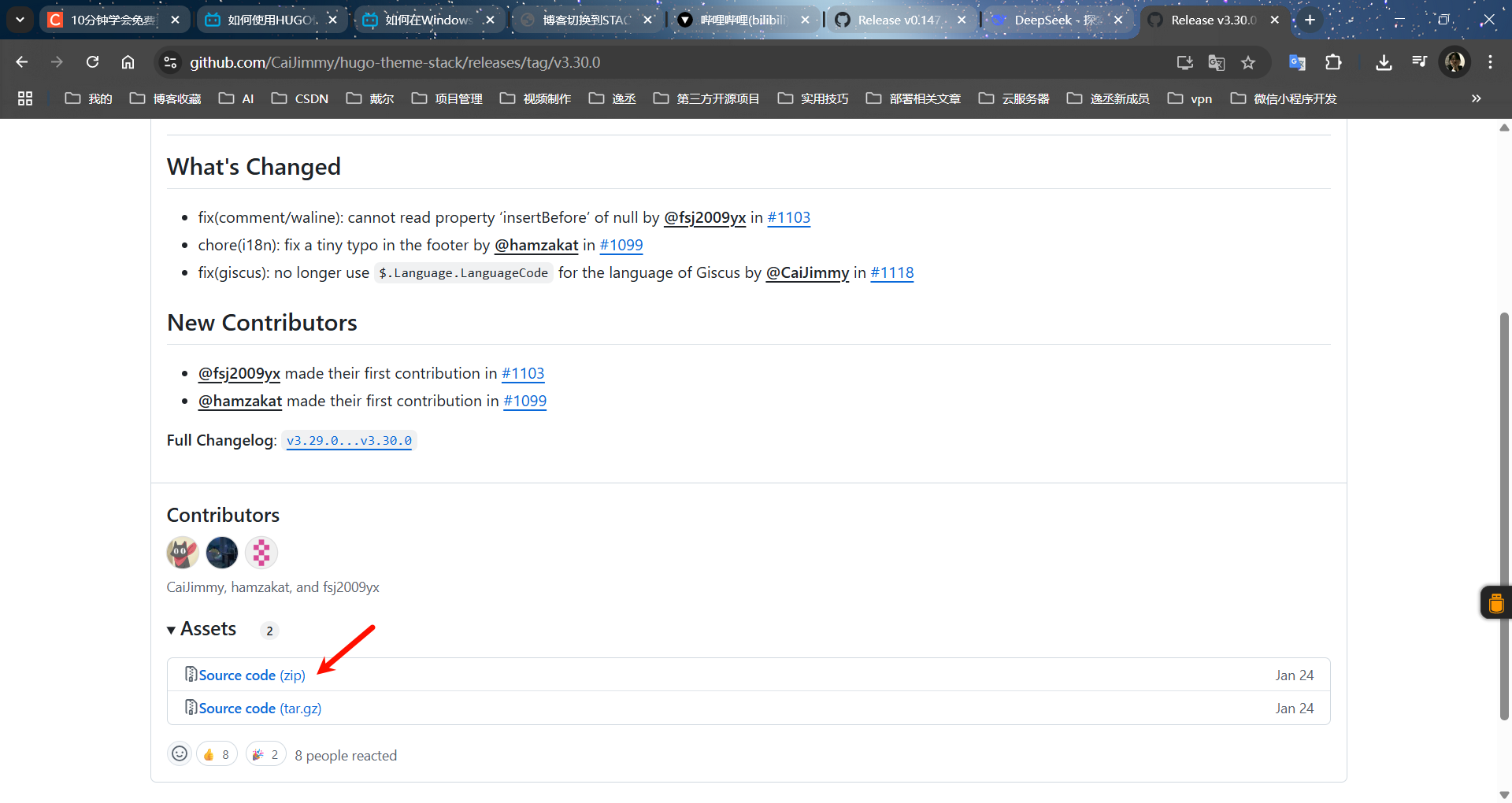
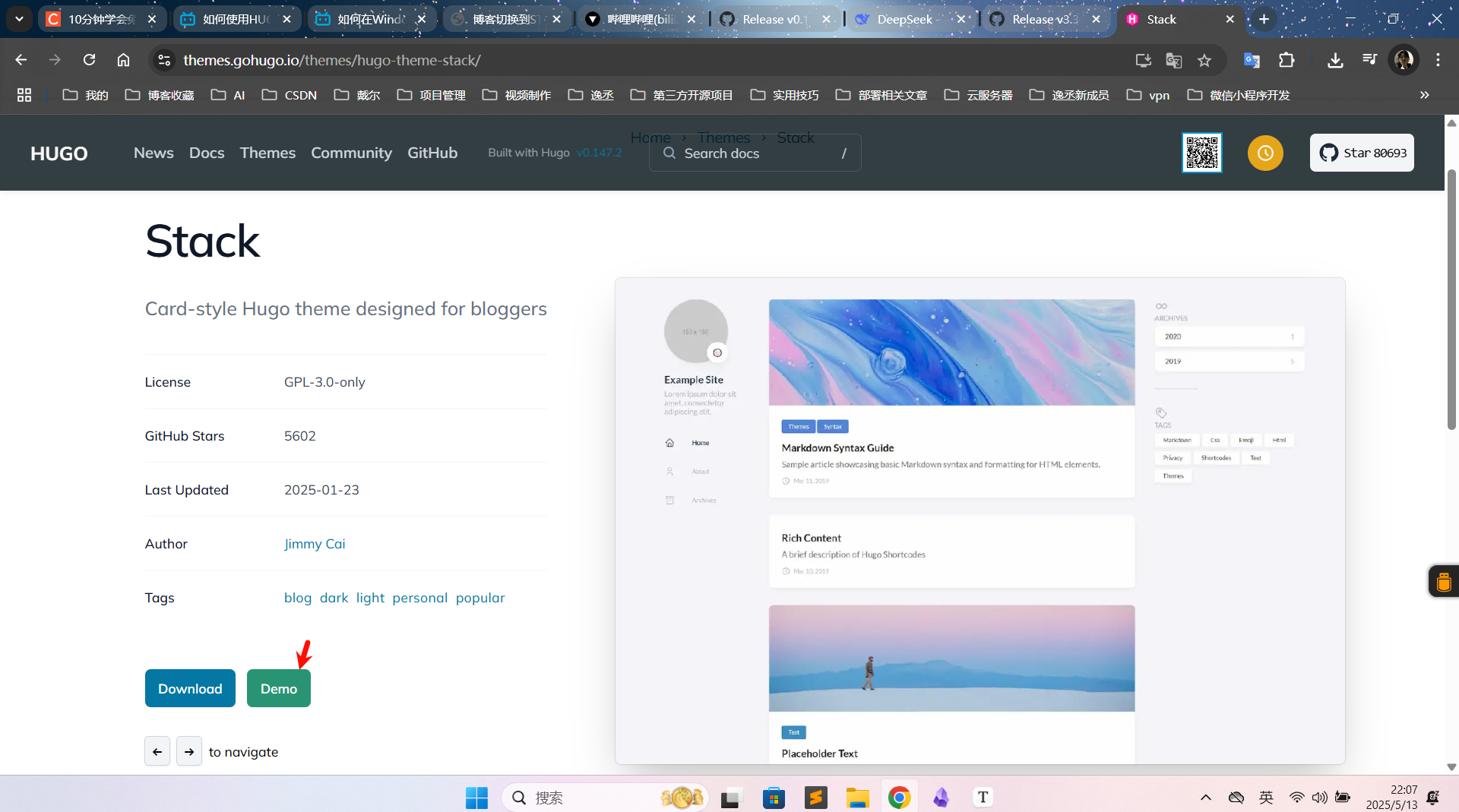
这里使用的是stack主题。下载链接可以在Hugo官网(Complete List | Hugo Themes)中找。





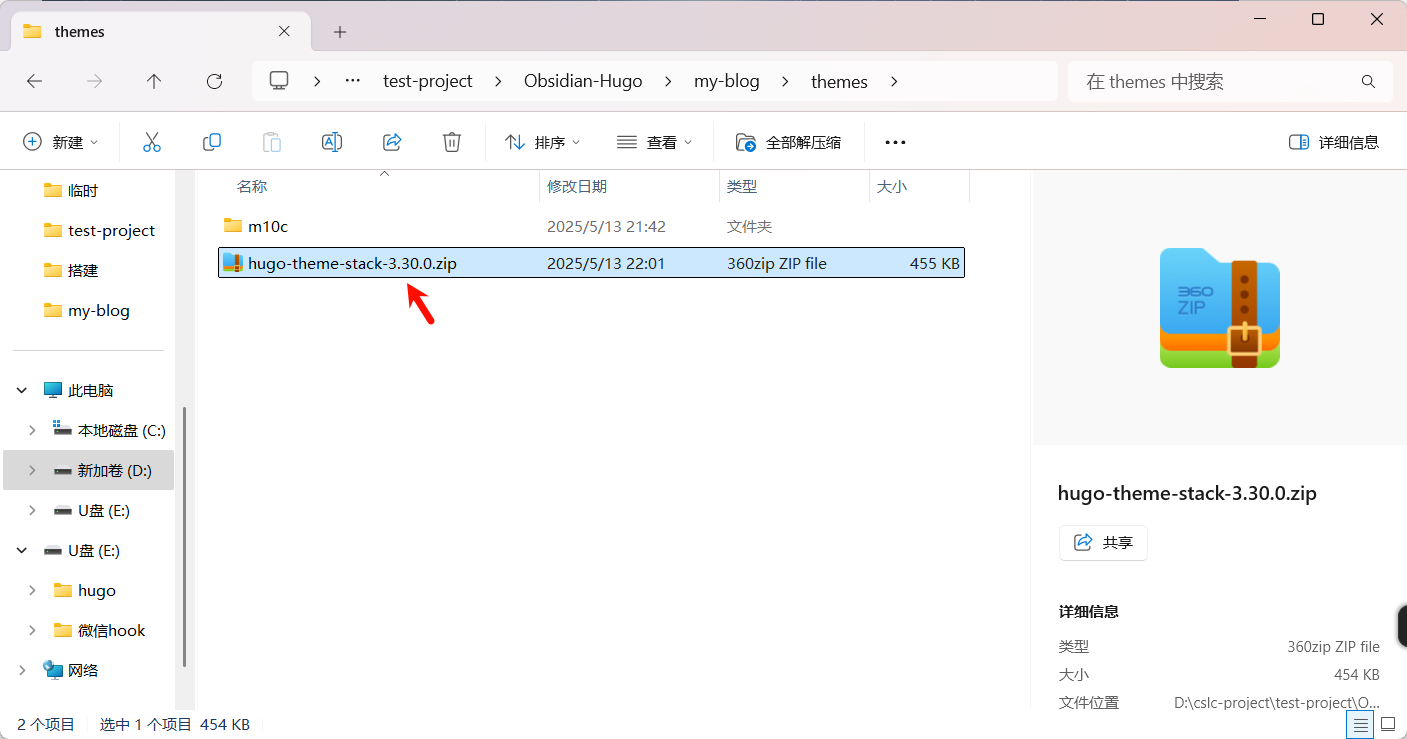
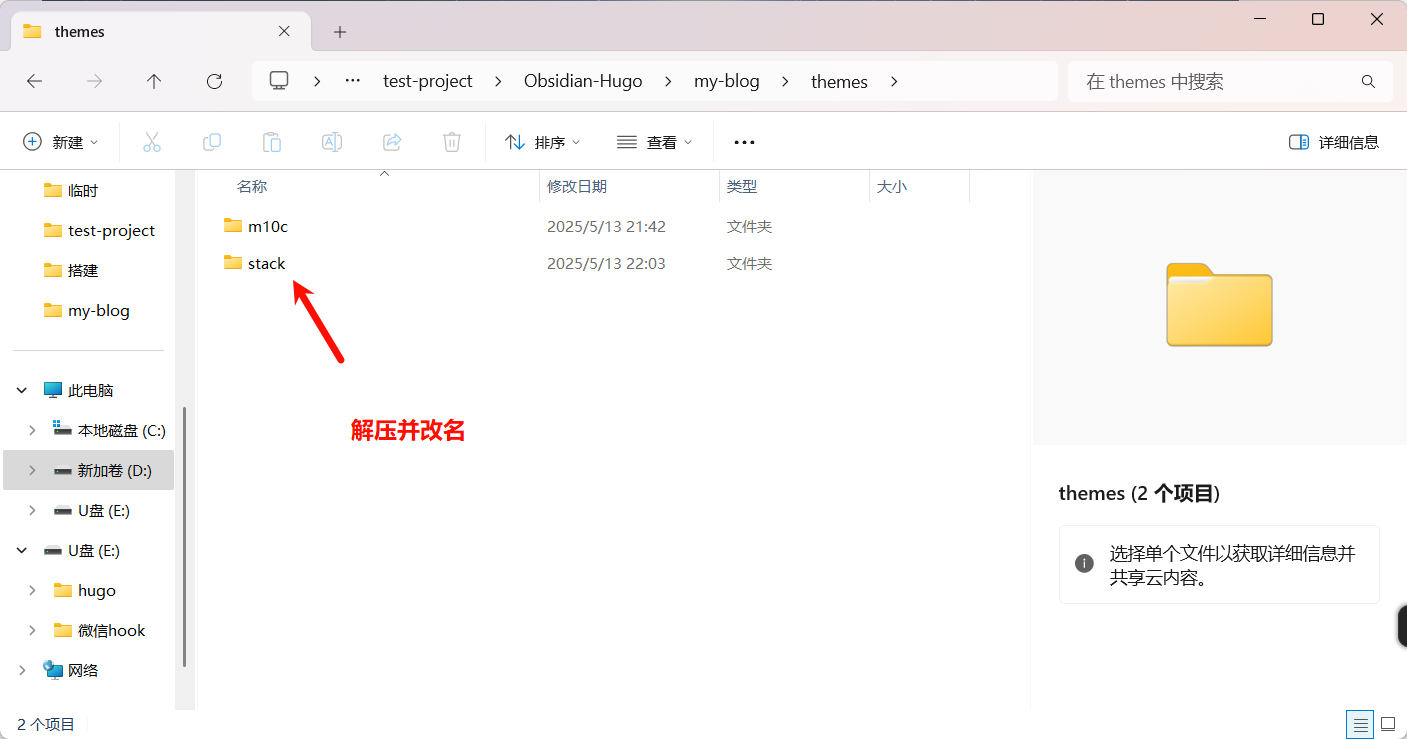
放在themes目录,解压并改名


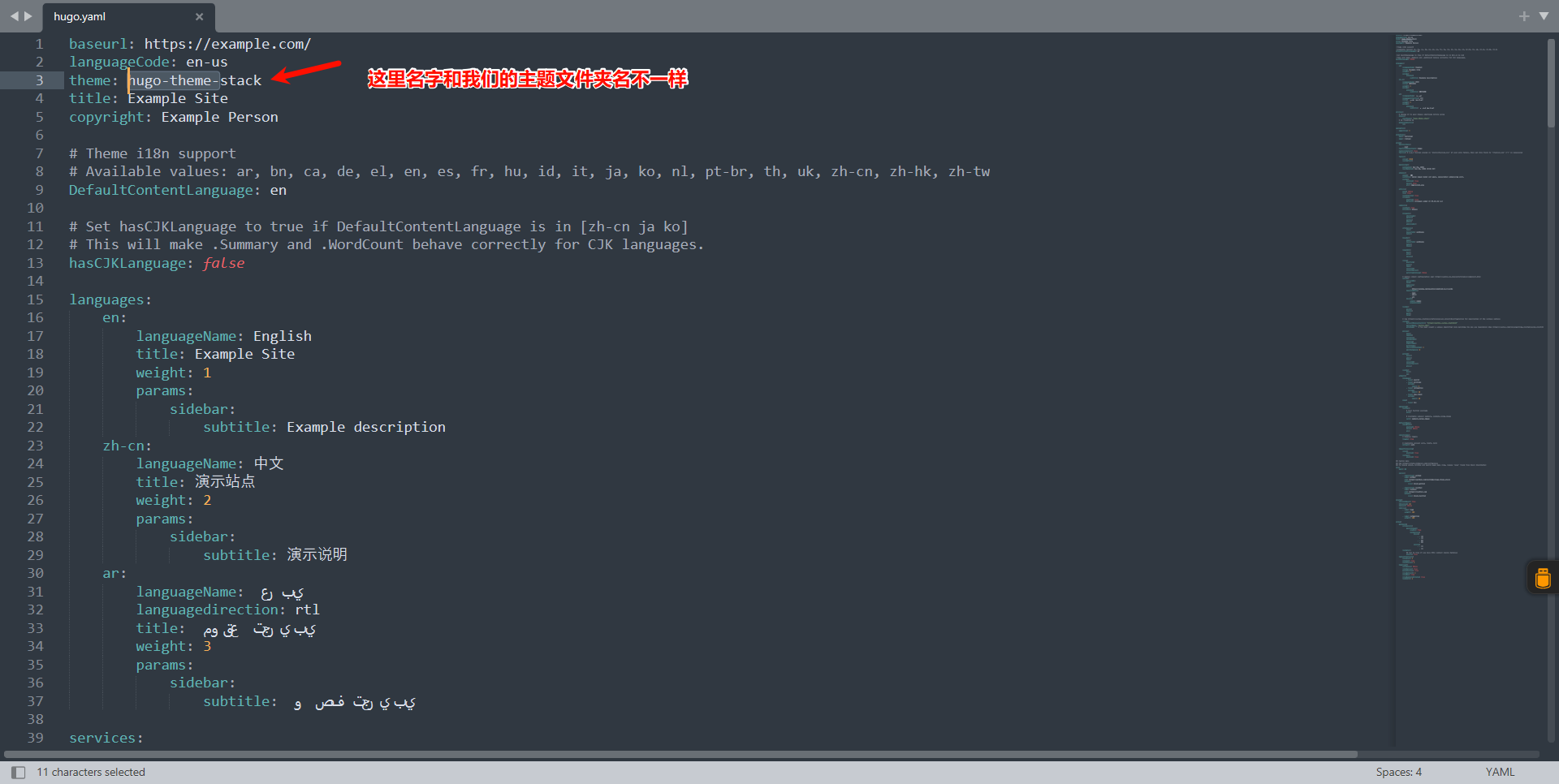
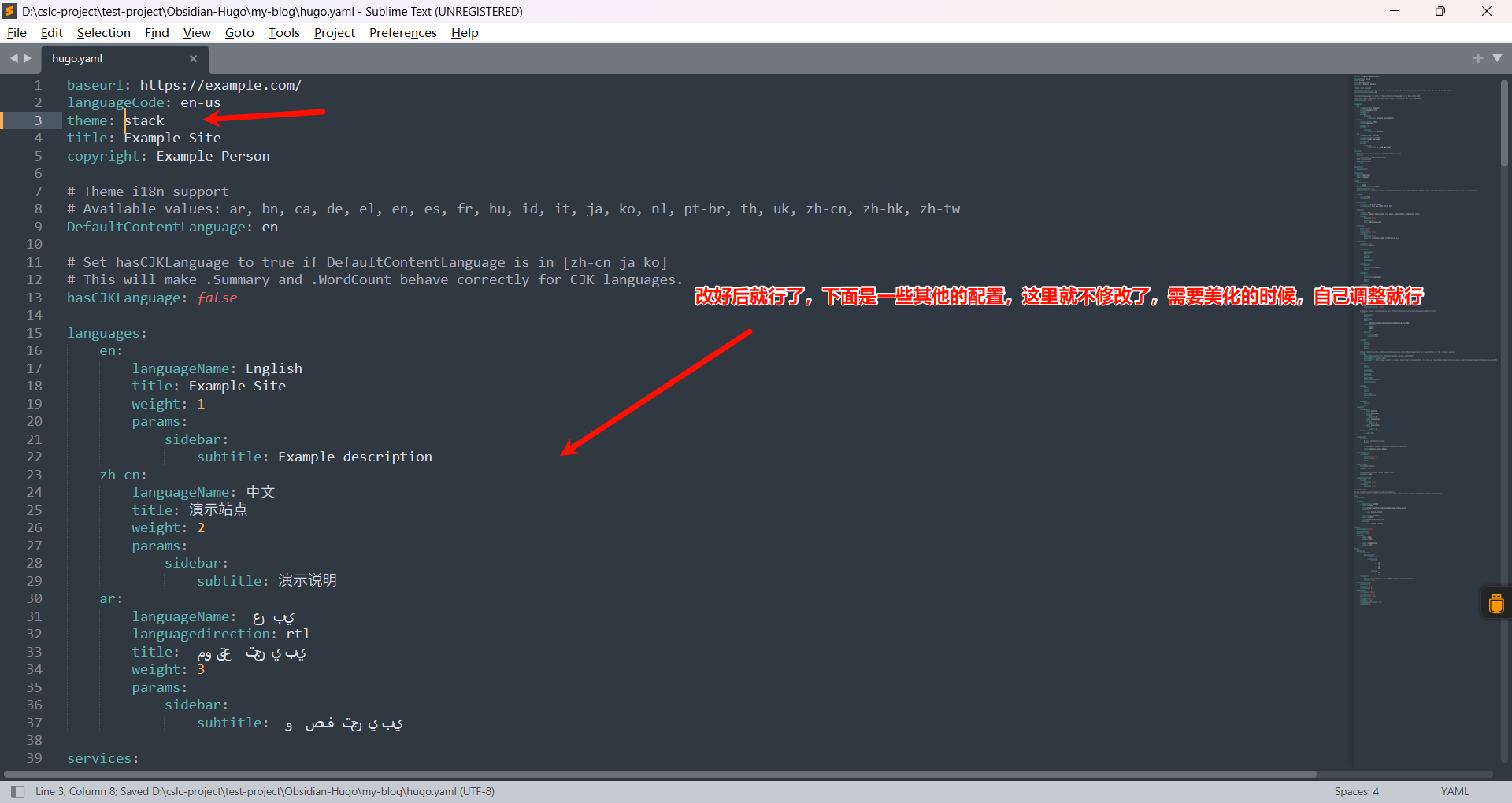
改名是因为好看一点。
查看使用案例
在解压的目录(hugo-theme-stack)下,有一个样例目录名为:exampleSite。
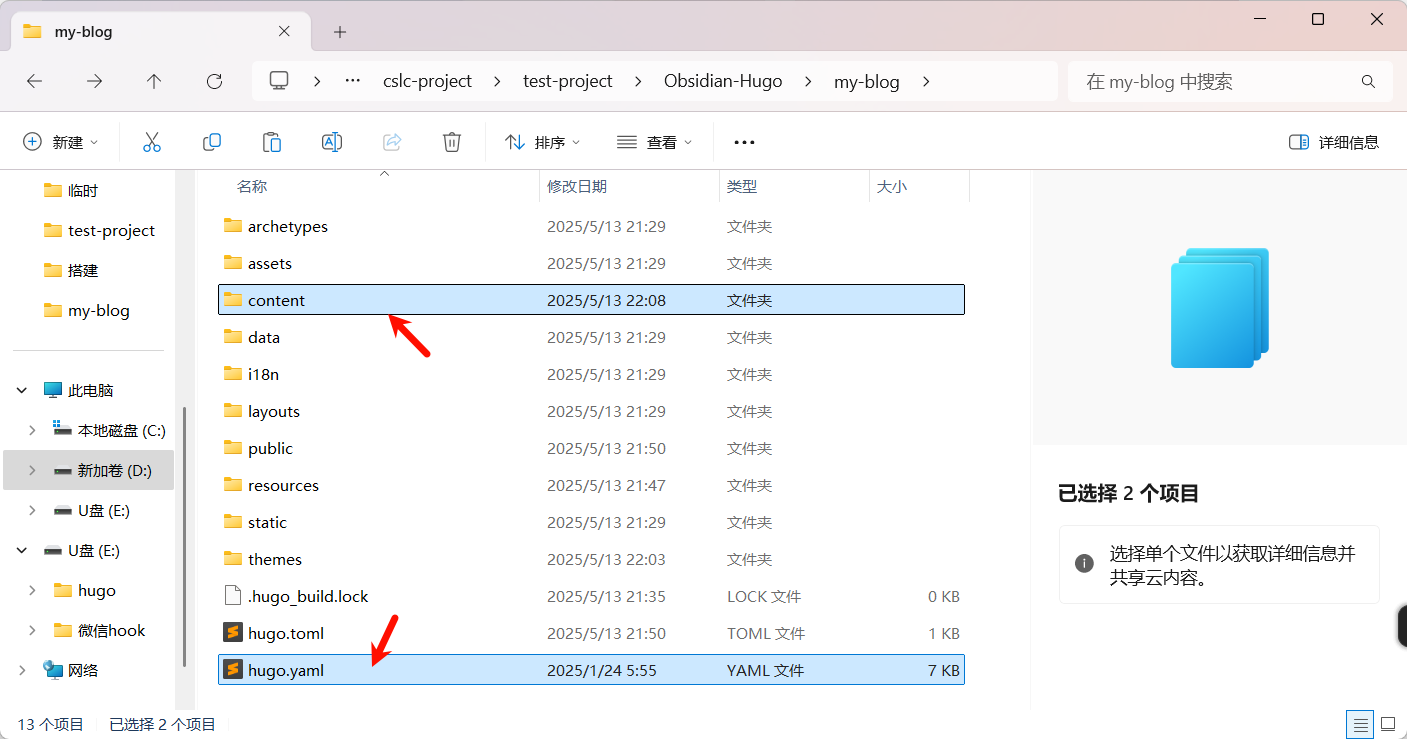
这里面有两个东西,一个是content目录,一个是hugo.yaml配置文件。
我们只要把这两个东西复制到站点目录下,就能达到和官网案例中的那样。
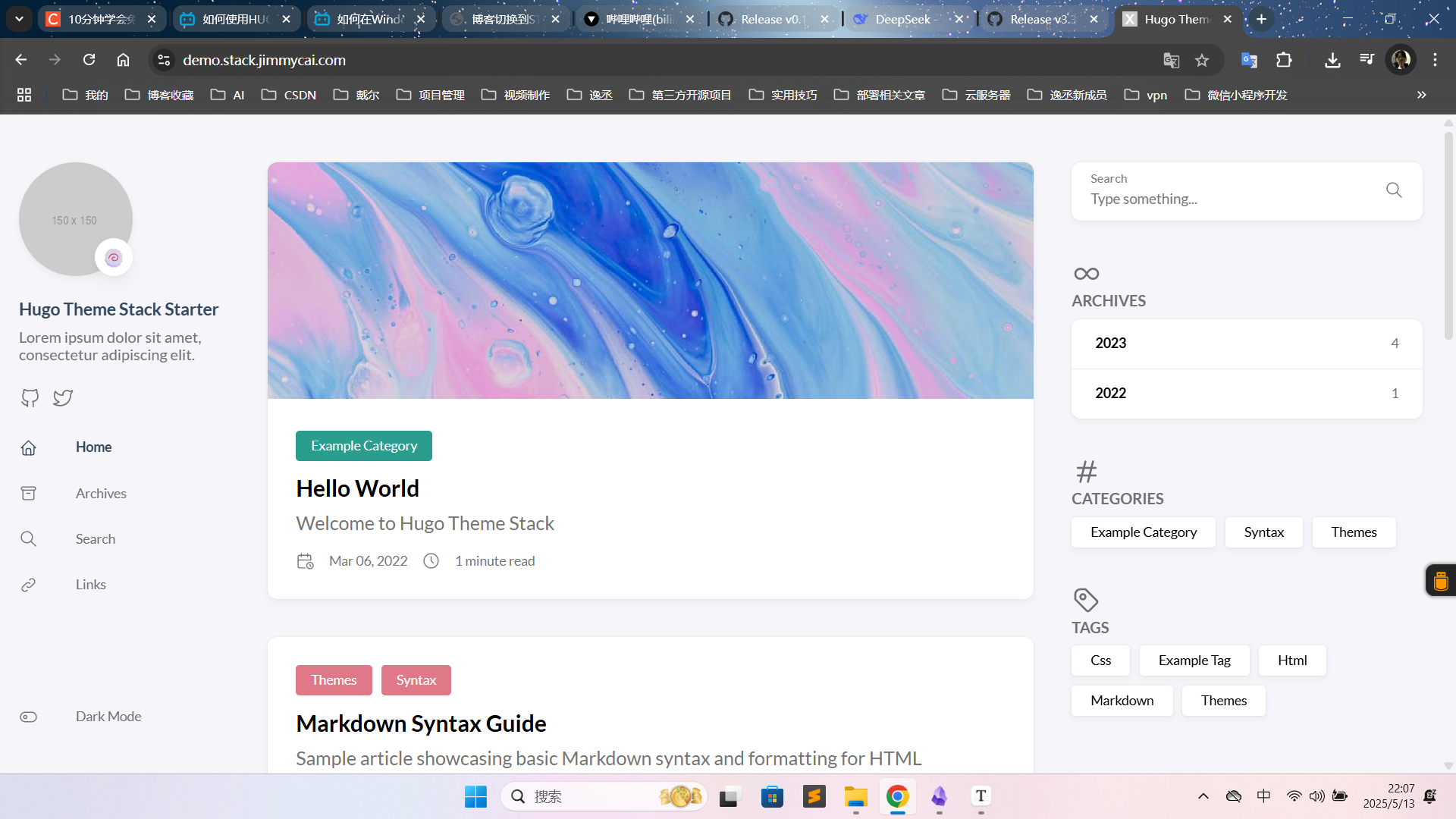
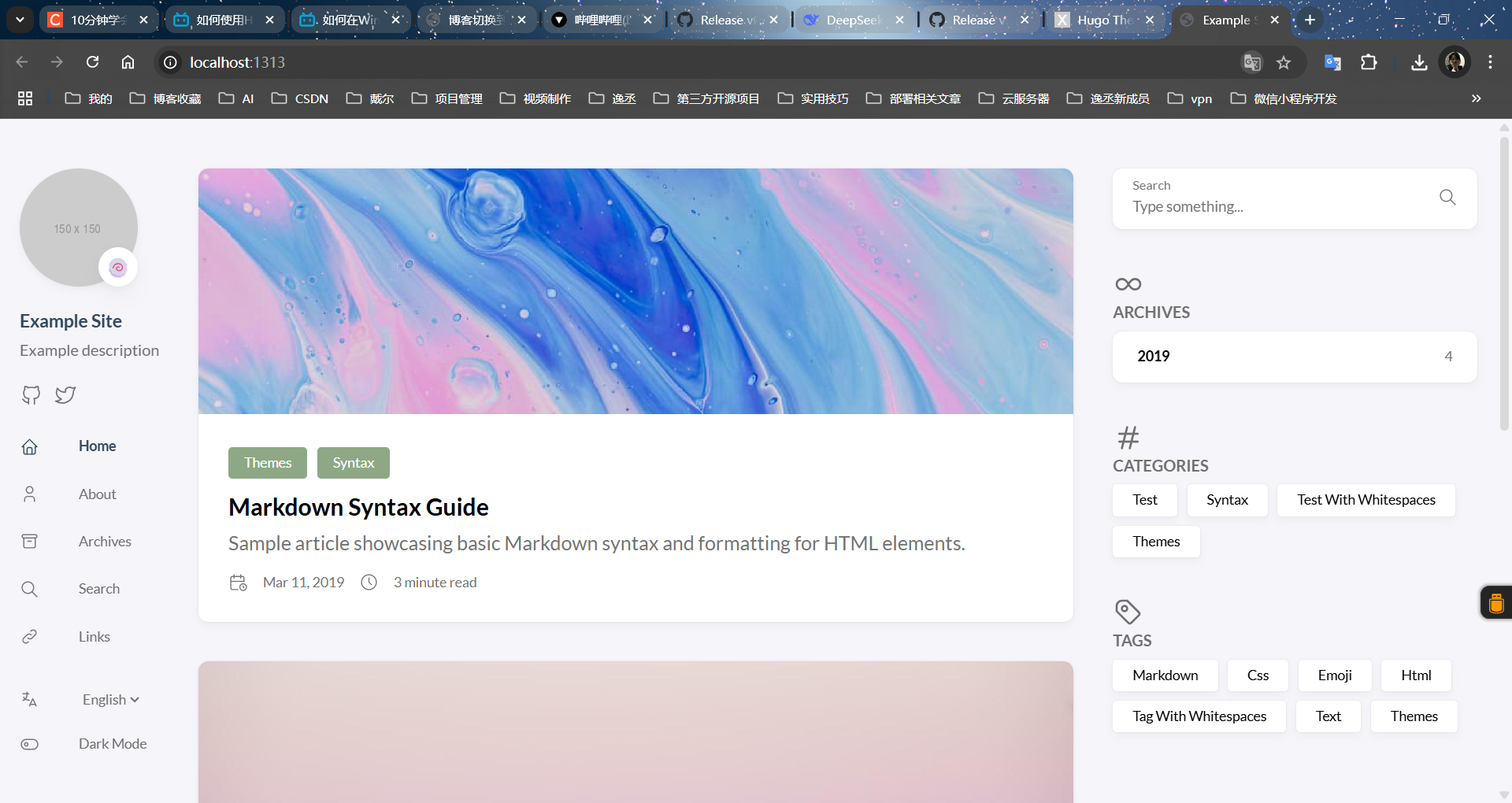
官网案例的效果如下:


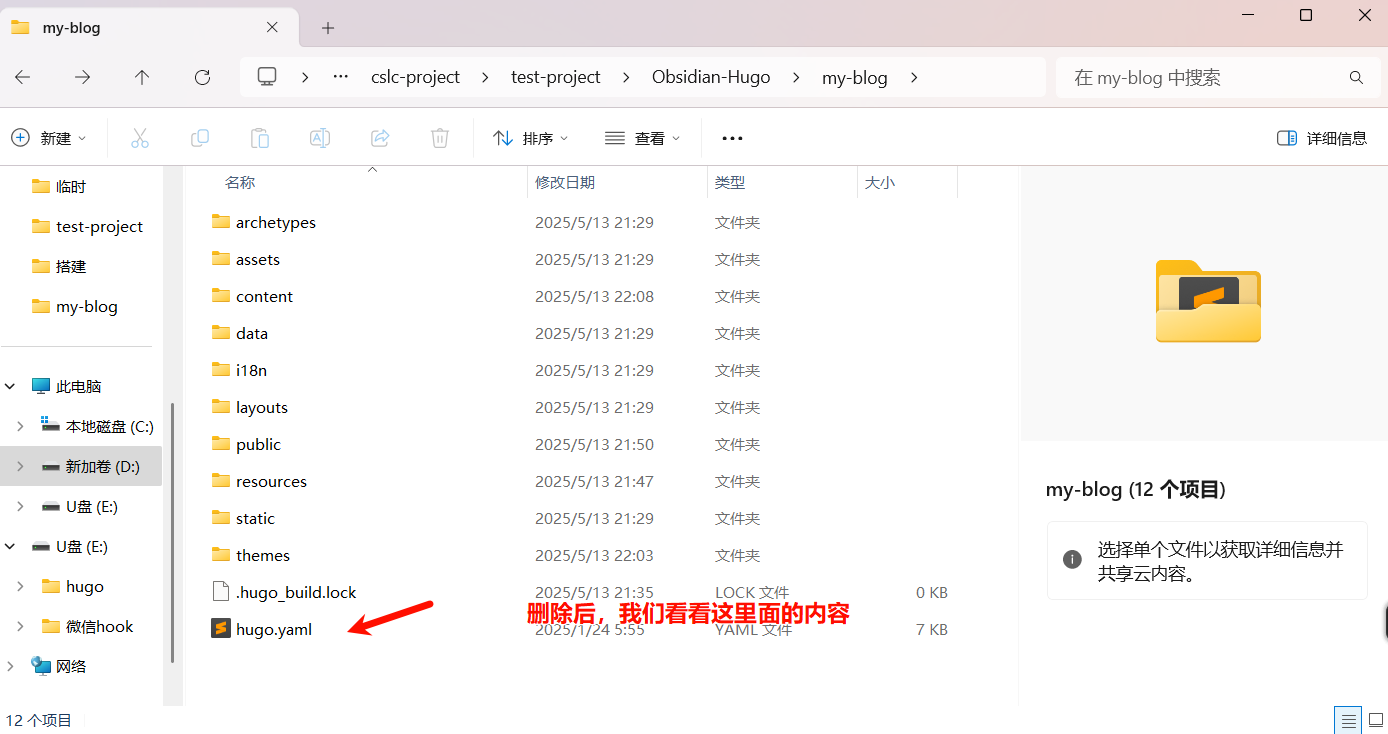
复制过来后,要记得把自带的hugo.toml配置文件给删除了。

解释
Hugo 支持以下配置文件格式(任选一种,通常推荐
toml或yaml):
格式 默认文件名 特点 TOML config.tomlHugo 默认格式,简洁易读,适合大多数场景。 YAML config.yaml层次结构清晰,适合复杂配置,广泛用于 DevOps 工具(如 Kubernetes)。 JSON config.json机器友好,但可读性较差,一般较少使用。



启动看看
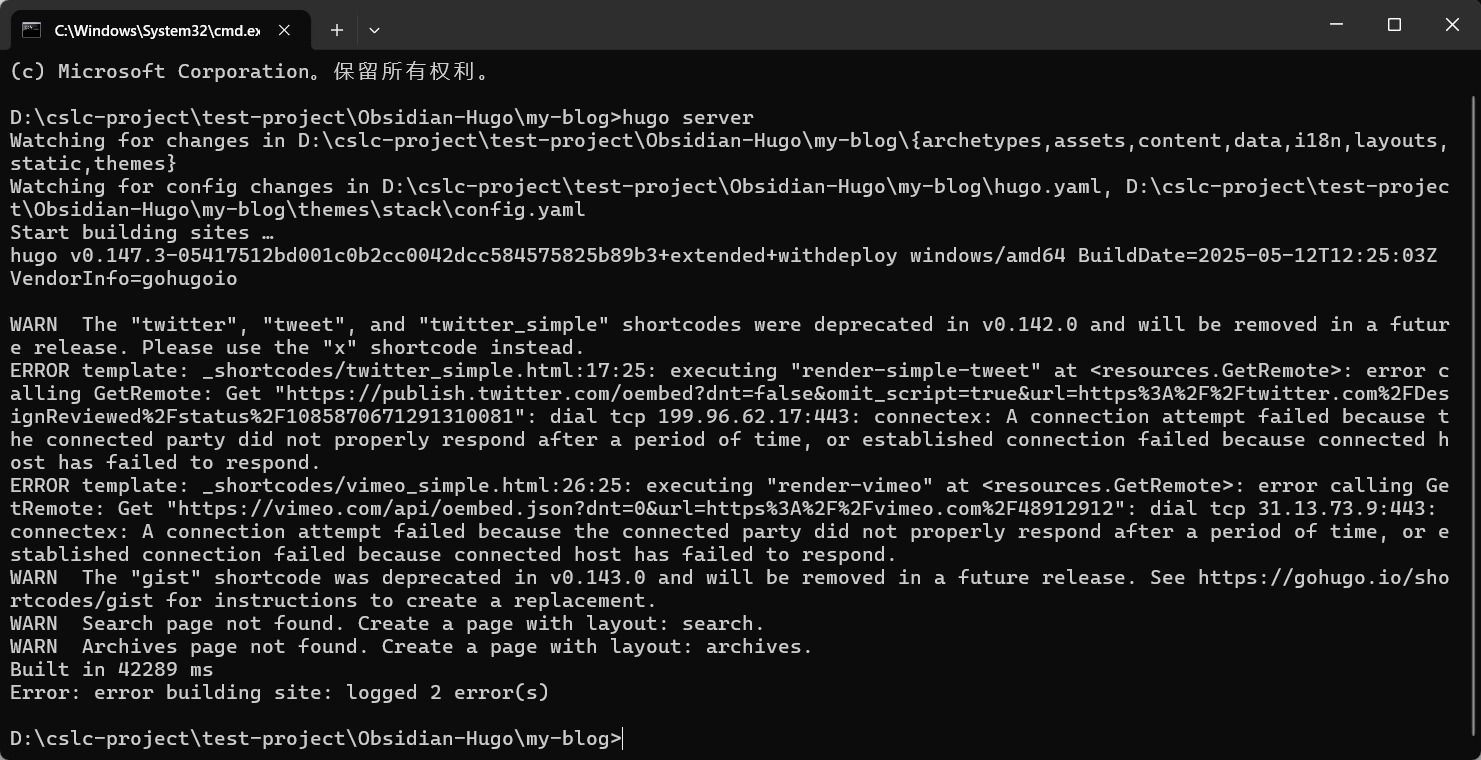
hugo server
注意:一定要在站点执行才行。

注意:在content\post\目录下,有一个rich-content的目录删掉,这个rich-content博客中做了一些引用Youtube的样例操作,可能会导致你运行失败,这些国外网站可能会导致你访问超时。
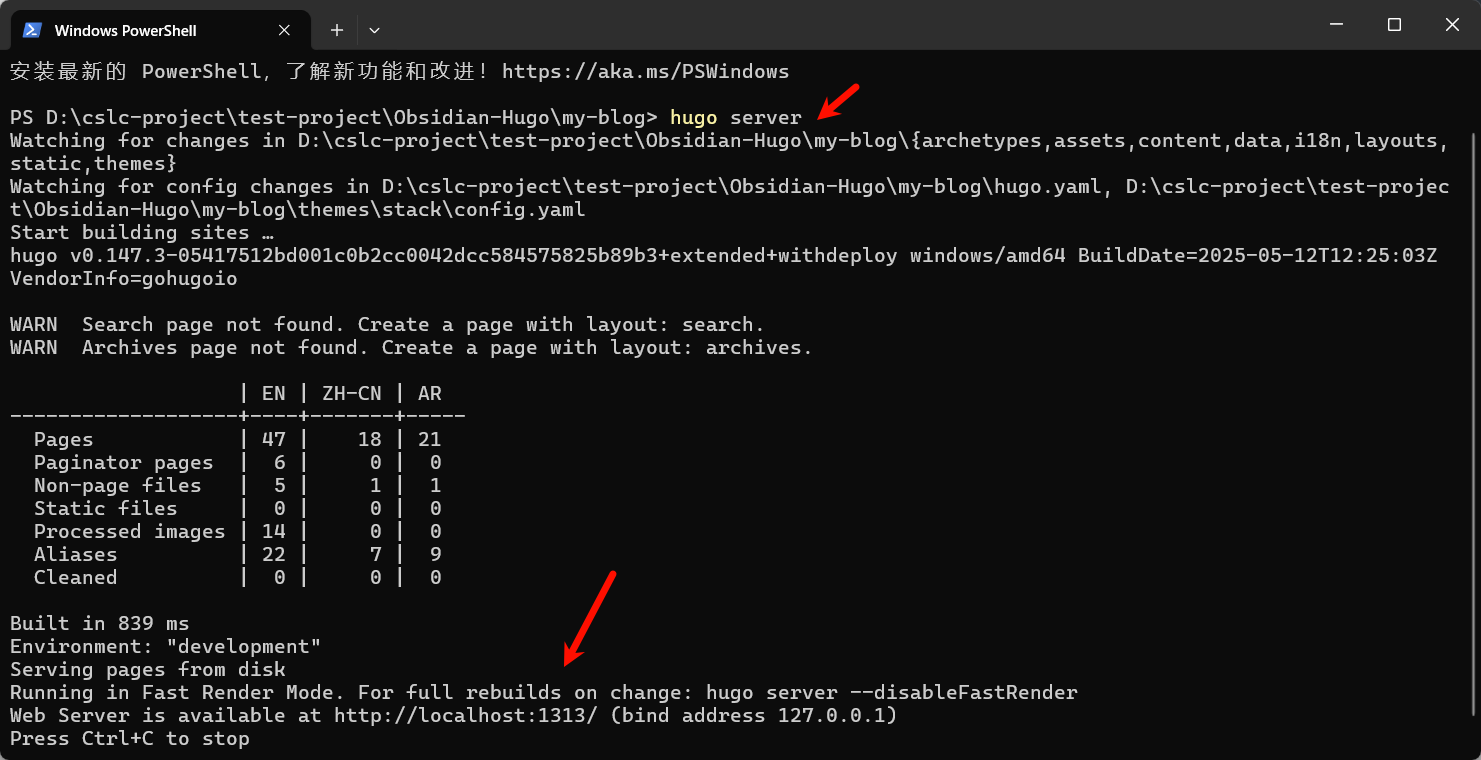
删除后执行:


成功了!